心灵驿站的诞生:心理咨询师与AI助手的着陆页设计之旅
清晨,心理咨询师李然端坐在书桌前,目光有些迷茫。她的创业之旅刚刚起步,提供心理咨询服务是她一直以来的梦想,然而眼前的任务却让她一筹莫展。要让更多人找到她、了解她,她需要一个能传递温暖、真诚的网站着陆页。它将是访客认识她的第一步,是她与潜在来访者间的一座桥梁。李然有些犹豫地打开了电脑,人工智能助手Alice的图标在屏幕上闪动着。
“早安,李然,”一个柔和的声音响起。Alice不仅是李然的技术助手,还肩负着为她提供建议和解决方案的任务。Alice的声音听起来温暖而细致,像是专门为人文领域服务的AI系统。“我看到你准备设计网站的着陆页。我已生成了一个初步方案,可以开始讲解吗?”
李然有些惊讶。她使用Alice已经一段时间了,但仍时常感到这位智能助手的“体贴”。今天,Alice的出现恰到好处。她微笑着点点头,想看看AI能为她带来什么样的帮助。
欢迎语与氛围——传达温暖的第一步
Alice的投影在屏幕上显现出来,带着清晰的页面布局:“首先是着陆页的顶部设计。我推荐从一段温暖的欢迎语开始,帮访客消除戒备心。我提议的欢迎语是:‘欢迎来到心灵驿站,放下负担,拥抱自己。’”Alice的语气充满了自信,“这段话可以帮助那些初次接触心理咨询的人放松下来,减轻对咨询的疑虑。”
李然点头,认可了Alice的观点。她知道,很多人来到心理咨询师的页面时是怀揣着复杂心情的,有些甚至带着内心的伤痛。简单温馨的欢迎语是一次真诚的问候,也是李然为访客所准备的第一份“礼物”。
“色调上,我选择了柔和的米色和浅蓝,页面整体营造一种温馨、宁静的氛围,”Alice继续解释道,“这样的色彩搭配能让访客在视觉上感到舒适,情绪上更放松。页面背景也采用了渐变设计,避免过度空白带来的冷清感。”李然仔细观察着屏幕上的设计,觉得Alice的搭配确实让页面看起来温暖且令人信赖。
咨询室图片——让访客预见未来的咨询空间
“接下来是咨询室图片,”Alice将页面向下滑动,展示出一个侧面视角的咨询室照片。照片里布置着两张舒适的沙发,几株绿植点缀其中,营造出温暖、自然的氛围。Alice解释道:“通过这张图片,访客能初步感受咨询室的环境。许多人对咨询空间有好奇心,同时也可能有不安。看到这样的照片,可以缓解他们的紧张情绪,甚至让他们想象自己坐在沙发上与您交谈。”
李然满意地点点头,这张照片正是她想要的效果。与冷冰冰的宣传不同,这样真实的咨询室照片可以拉近与访客的距离,让他们对未来的咨询体验有一个初步的、积极的印象。
自我介绍——用温柔的文字表达专业
接下来是自我介绍部分,Alice将页面的第三部分呈现出来。她用柔和的灰色字体写着:“我是李然,一位拥有十年经验的心理咨询师,专注于帮助个人走出情感困境,找到内心的平静。”
Alice解释道:“访客会非常在意咨询师的专业背景与经验,而简单而温暖的自我介绍则可以有效地建立信任。在这里,我采用第一人称,避免了冷冰冰的专业用语,使您的自我介绍更亲切、更易于让人接近。”
李然轻轻一笑,这样的语言确实符合她的风格。她想给来访者的感觉不是居高临下的专家,而是可以信赖的同行者。看到Alice对语气和风格的调整,她不禁感叹AI的“贴心”。
Alice继续补充道:“为了增加信任感,我在您的自我介绍后加入了一段理解访客的文字,表达对他们的支持。例如:‘每个人都会遇到生活的低谷,但你不必独自面对。让我们一起找到属于你的力量。’”李然看到这段文字,感觉正是她想表达的,Alice的设计将她的心意表现得淋漓尽致。
服务模块——清晰、条理化的服务展示
Alice指向页面的下半部分,展示了一个简洁的三栏布局。服务模块被分成了“个体咨询”“家庭关系”“压力管理”三个大类。每个类别都附有一个简约的图标,并附上一小段文字描述。
“为了让访客清晰了解您提供的服务类型,我选择了三栏结构,并为每个模块设计了简洁的图标,方便访客迅速了解您的服务范围。”Alice解释道,“文字上尽量保持简短,避免访客因为信息量过大而感到负担。例如,‘个体咨询’模块中描述为‘专注于个人成长与情感支持,帮助你更好地认识自己。’这样的描述在传达内容的同时,也保持了轻松友好的语气。”
李然点点头,她理解Alice的用意。很多来访者对心理咨询缺乏了解,因此简洁清晰的描述有助于他们快速获取信息,减少阅读时的困扰。通过Alice的讲解,她意识到每一个文字、每一个图标都有其设计的考量。
“配色上,我使用蓝绿色,这种色调温和、平静,与整体页面的米色背景形成了良好的视觉搭配。”Alice又补充道。她展示的页面整体看起来宁静而专业,李然深深认同了Alice的设计理念。
预约按钮——轻松、安全的预约体验
在服务模块的下方,Alice设计了一个预约按钮以及简洁的联系表单。按钮采用了柔和的蓝绿色,配以“遇到困难时,别忘了伸出手,我们在这里”的温馨提示语。Alice解释道:“预约按钮是访客迈向咨询的第一步,很多人可能会在这一步犹豫不决。因此,我选择低饱和度的颜色和轻松的提示语,让访客感觉到安心。”
Alice还展示了一个简单的联系表单,访客只需填写姓名和联系方式,不必填写复杂的个人信息。她解释道:“简洁的表单设计能够减少访客的心理负担,让他们更容易迈出求助的一步。”
李然看着页面,觉得Alice的设计充满人性化。她本以为设计页面只是一个技术问题,而Alice展示的每一个细节都让她意识到,这个着陆页实际上是对访客情感的细致关怀。
着陆页上线后的第一位访客
在Alice的帮助下,李然的着陆页设计终于完成。她怀着期待与忐忑的心情将网站发布。几天后,她收到了一封来自陌生访客的邮件:“看了您的网站,感觉很放松,我想和您聊聊。”
看到这句话,李然感到无比满足。她知道自己设计的这座桥梁成功了,这个网站不仅仅是信息的传达工具,更是她和访客之间建立信任的纽带。
结语
通过与Alice的合作,李然不仅学到了着陆页设计的技术要点,更领悟到如何通过页面细节表达温暖与关怀。Alice的智能化建议和人性化解说,让她明白了设计的每一个细节,都是在为未来的访客铺设一条通往信任与理解的道路。
使用步骤
第1步:打开NengLP网站
在电脑端浏览器打开nenglp.cn网站首页,点击“制作着陆页”按钮。
第2步:微信扫描登录

第3步:开始制作
点击“开始制作”按钮。
第4步:创建编辑
如果以前曾经创建过着陆页,可以选择“编辑内容”或者“重新创建”。
编辑内容:打开一个可视化网页设计环境,对当前着陆页的内容进行人工编辑。
重新创建:调用人工智能自动创建一个全新的着陆页。
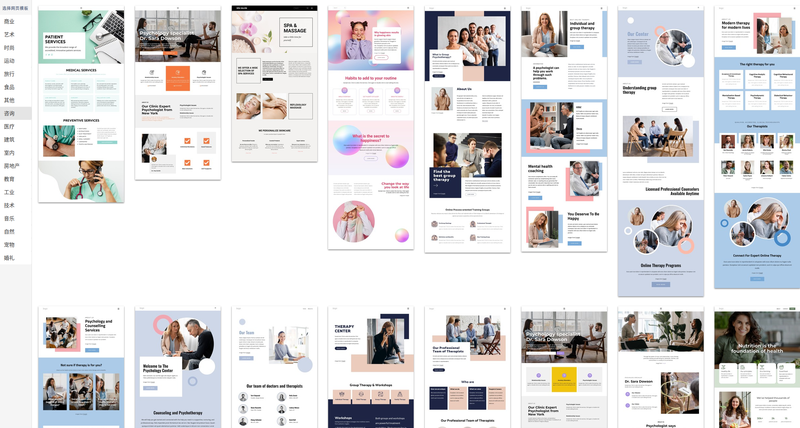
第5步:选择模板
创建着陆页时,按行业应用选择对应的模板,点击模板的缩略图,可以查看放大的详情图。
第6步:输入域名
接下来,可以设置一个二级域名(例如:liran),使着陆页成为这个域名所在的网站的首页。比如:liran.9988.host
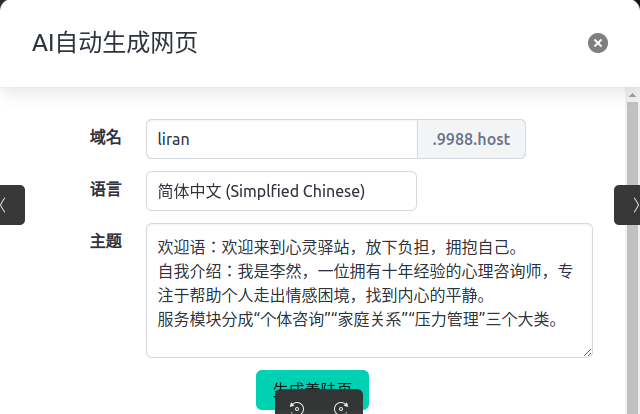
第7步:输入主题
在主题栏中文本框,输入着陆页内容相关的一些信息,人工智能将根据这些信息自动填写网页中的文字部分。
例如:
欢迎语:欢迎来到心灵驿站,放下负担,拥抱自己。
自我介绍:我是李然,一位拥有十年经验的心理咨询师,专注于帮助个人走出情感困境,找到内心的平静。
服务模块:个体咨询、家庭关系、压力管理。
综述心理咨询的好处,预约表单包括姓名、电话、留言。
还可选择网页的语言类型,除了默认的中文,还有英文、德文、日文等,人工智能会自动翻译。
最后:生成预览
点击“生成着陆页”按钮,人工智能将根据所选择的设计模板、语言、主题等信息,自动生成一个着陆页,所需时间大约为30秒钟左右。生成后,可在浏览器打开二级域名的网站(如liran.9988.host),预览实际效果。
还可以点击“编辑页面”按钮,进一步做人工编辑。用手机扫描二维码,可查看着陆页在手机端的显示效果。