第二回:初见成效,AI助手助力着陆页优化
作为心理咨询师,即使有AI助手自动生成着陆页,使用可视化网页编辑器并人工修改编辑网页仍然十分必要,原因包括:
-
个性化与品牌一致性:心理咨询服务通常需要展示温暖、可靠和支持性的形象,以增强访客信任。AI助手虽然可以生成大体框架,但细节(如配色、图像选择、文字风格)需要咨询师手动调整,以确保页面与其个人风格或品牌一致。这种个性化细节在心理咨询领域尤为重要,因为它能让访客感到更贴近。
-
内容的专业性和贴合度:AI可能会提供通用的文案或排版,但有时生成内容未必准确传达心理咨询师的专业领域或具体服务。通过可视化编辑器,咨询师可以微调文字、补充必要的细节信息,从而更好地向潜在来访者传递出自己的专长、服务模式以及咨询理念。
-
更好地满足合规和隐私要求:心理咨询涉及敏感信息,页面设计需要符合一定的隐私合规要求。使用可视化编辑器可以使咨询师对隐私条款和免责声明的呈现方式进行更细致的控制,确保合规性。
-
增强互动性:AI生成的初始页面可能缺少互动功能或微小的设计元素。通过可视化编辑器,咨询师可以手动添加预约表单、留言框等功能,以便访客能更方便地进行预约或咨询。此外,还可以定制按钮样式、页面布局等,以提升用户体验和页面转化率。
可视化网页编辑器让心理咨询师在专业性和技术性之间找到平衡,即使无编程背景也能实现高质量的着陆页,使网页更加符合心理咨询服务的独特需求和访客的期待。
收获
清晨,一封邮件静静地躺在李然的收件箱里。她几乎是屏住了呼吸,怀着小心翼翼的期待点开了它:“看了您的网站,觉得很放松,我想和您聊聊。”寥寥数语,却让她感到无比欣慰。这短短几句话,不仅意味着自己所建立的网站确实在向访客传递着温暖与安全感,更象征着她在心理咨询事业上的一小步收获。
李然的思绪不禁回到了几天前,与AI助手Alice一同修改优化网站的那一幕幕。她深知,这位访客的信任,离不开她和Alice为页面细节付出的心血。
转换输入框:从电子邮件到电话号码
李然回想起优化的第一步,正是从页面顶部的输入框着手。页面最显眼的输入框一开始是用于访客输入电子邮件的。然而,Alice建议道:“我们可以将这个输入框改为电话号码输入,因为大多数访客更倾向于通过电话联系您,电话的即时性能给他们带来更多安全感。”
李然一开始对这个细节没有多想,但在Alice的解释下,她逐渐意识到访客的心理需求。Alice补充道:“电子邮件可能显得冷冰冰的,尤其是在心理咨询领域,电话沟通更能传递亲切感,也让对方感到更有信赖感。”听着Alice的分析,李然心里默默地点头,觉得改为电话号码确实是一个更贴心的选择。
她按照Alice的指导,在可视化编辑器中找到输入框设置,将“电子邮件”改为“电话号码”。简单的操作让页面焕然一新,访客在初次进入页面时就能轻松找到适合的联系方式。李然看着变化后的页面,心里踏实了许多,她感觉这一步为访客铺设了一条通往心灵关怀的桥梁。
服务图标的选择:清晰而温馨的视觉传达
接下来,Alice引导李然继续优化页面的服务模块,这部分包含“个体咨询”“家庭关系”和“压力管理”三个主要服务内容。Alice建议为每个服务项挑选一个简洁且具象的图标,使访客能一目了然地识别不同的服务类型。
“图标的选择非常重要,它能够直观地传达服务内容,还能影响访客对页面的整体印象,”Alice解释道,“例如,‘个体咨询’可以使用一个人形剪影图标,‘家庭关系’可以选用家庭图案,而‘压力管理’则可以使用一颗带着平和表情的心。”这些建议让李然眼前一亮,这样的图标不仅清晰简洁,也富有温暖的氛围。
在Alice的指导下,李然在图库中细心挑选,最终定下了Alice推荐的图标。她发现这些小小的图标就像是每项服务的标志,不仅帮助访客快速识别,更赋予了页面一种柔和、专业的视觉感受。她欣喜地发现,随着每一个细节的完善,页面正逐渐呈现出一种亲和的气质。
自我介绍的完善:真诚与专业并重
Alice接下来建议她在自我介绍部分添加一段“咨询理念”,以进一步展现她作为咨询师的内心信念和工作风格。“访客们通常会关注咨询师的专业背景,但也希望看到您在咨询工作中的人文关怀和独特理念,”Alice说道,“这种表达能拉近您与访客的距离,特别是那些希望寻求长期心理支持的人。”
李然思索着,觉得Alice的建议切中要点。她想起多年来的咨询经验中,曾有不少来访者告诉她,他们选择她的原因不仅在于她的专业背景,还因为她温暖且有亲和力的咨询风格。因此,她决定在这部分内容中融入自己对心理咨询的理解和承诺。
在Alice的帮助下,李然增加了一段简短的文字:“我的咨询理念是提供温暖、支持与引导,让每位来访者在探索自我的过程中,找到属于自己的力量。我相信每个人都有改变和成长的潜力,而我愿意陪伴你一起经历这个过程。”这段文字看似简单,却充满真诚和信心。李然希望它能让访客感受到,她不仅仅是一个专业的咨询师,更是一个愿意倾听、陪伴的朋友。
列出资质证书:增强访客的信任感
“访客在选择咨询师时,通常会关注专业资质,”Alice提醒道,“因此,可以考虑列出您的相关资质证书,以增强他们的信任感。”Alice的建议让李然意识到,虽然访客对咨询师的亲和力和关怀度很在意,但专业资质是访客建立信任的核心因素之一。
于是,在页面的下方,李然按照Alice的指导,添加了自己多年来所获得的心理咨询相关的专业证书,如国家心理咨询师认证、家庭治疗培训证书等。这些证书不仅是李然专业背景的证明,更传递了她对心理咨询的专注与热忱。

专业文章展示:分享知识,展现专业深度
“为了增加访客对您的了解和信任,还可以展示一些您撰写的专业文章。”Alice建议道,“通过展示这些内容,您可以让访客看到您的专业深度,也可以让他们从文章中获得一些实用的心理知识。”
李然觉得这个建议很有道理。多年来,她积累了不少专业的心理学文章和案例分析,都是她在咨询工作中实践与反思的结晶。她选取了几篇适合公开的文章,包括“应对焦虑的小技巧”“情绪管理的五个步骤”等,添加到页面的“专业文章”模块中。
这些文章不仅展示了她的专业能力,也传达了她对心理健康普及的关心。她希望访客们通过阅读这些文章,能从中找到一些安慰和帮助,甚至产生共鸣,从而加深对她的信任。
页面整体的调整与最终定稿
经过一系列的优化,页面的整体框架逐渐成形。在Alice的引导下,李然对页面的色调、布局和文字内容进行了最终的检查和调整。她将页面的色调调整为柔和的米色和浅蓝,整体氛围安静、温暖,背景上使用渐变色设计,避免冷冰冰的空白感。
她仔细检查每一处细节,从输入框到图标、从自我介绍到证书展示,直到所有的模块都恰到好处,既清晰地传达了她的服务,也营造了一个温馨、可信赖的氛围。最终,她在Alice的帮助下,完成了整个着陆页的设计。
着陆页上线后的收获与感悟
几天后,当她收到那封访客发来的邮件时,李然终于感到自己的努力没有白费。这封邮件不仅代表着她事业的起步,更是她设计的这座桥梁成功的标志。她想到几天来与Alice共同修改页面的时光,不禁感慨良多。
Alice的温柔引导与专业建议,让她意识到,一个优秀的页面设计不仅仅是技术上的搭建,而是情感的表达。这个着陆页承载着她对访客的关心,也传递了她的真诚和专业。每一处细节,都是她对访客的支持与理解。
李然深知,未来还会有更多的访客踏上这座桥梁,走向她。她决定在每次互动中,继续用真诚和关怀陪伴他们,帮助他们找到内心的平静与力量。
操作步骤
第1步:编辑内容
登录nenglp.cn网站,(1)点击“创意网站”工具箱,(2)点击“制作着陆页”按钮,(3)点击“编辑内容”按钮
第2步:运行可视化网页编辑器
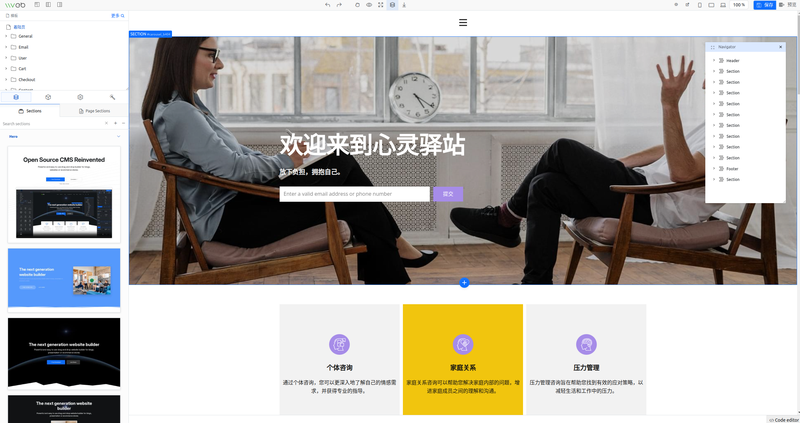
在浏览器的新开页面中,运行了一个可视化网页编辑器。界面如下图所示。左侧是工具栏,右侧是网页的显示效果。顶部右上角有一个“保存”按钮和一个“预览”按钮。

第3步:设置联系电话输入框
用鼠标点击页面顶部的输入框,这里原本用于输入电子邮件地址,需要改为输入电话号码。在左侧工具栏修改Name、Type和Placeholder三个属性。
 在 HTML 表单中,
在 HTML 表单中,<input> 元素的 name、type 和 placeholder 属性都是非常重要的属性,它们各自有不同的作用。下面分别解释这三个属性的功能:
1. name 属性
-
功能:
name属性用于标识表单字段的名称。当表单提交时,浏览器会将带有name属性的输入字段及其对应的值一起发送到服务器。 -
重要性:服务器端脚本通过
name属性来识别和处理表单数据。没有name属性的输入字段在表单提交时不会被发送到服务器。 -
示例:
<input type="text" name="username" placeholder="请输入用户名">
2. type 属性
-
功能:
type属性定义了输入字段的类型。不同的类型会导致浏览器以不同的方式渲染和处理输入字段。 -
常见类型:
-
text:普通文本输入框。 -
password:密码输入框,输入的字符会被隐藏显示。 -
email:电子邮件地址输入框,浏览器可能会进行简单的验证。 -
number:数字输入框,浏览器可能会提供上下箭头来调整数值。 -
checkbox:复选框,用于多选。 -
radio:单选按钮,用于单选。 -
submit:提交按钮,用于提交表单。 -
reset:重置按钮,用于重置表单。
-
-
示例:
<input type="text" name="username" placeholder="请输入用户名"> <input type="password" name="password" placeholder="请输入密码"> <input type="email" name="email" placeholder="请输入邮箱地址"> <input type="number" name="age" placeholder="请输入年龄"> <input type="checkbox" name="agree" value="yes"> 我同意条款 <input type="radio" name="gender" value="male"> 男 <input type="radio" name="gender" value="female"> 女 <input type="submit" value="提交"> <input type="reset" value="重置">
3. placeholder 属性
-
功能:
placeholder属性提供一个提示信息,告诉用户应该在输入框中输入什么内容。这个提示信息在输入框为空时显示,当用户开始输入时会消失。 -
重要性:
placeholder属性可以提高用户体验,因为它提供了即时的反馈和指导,帮助用户正确填写表单。 -
示例:
<input type="text" name="username" placeholder="请输入用户名"> <input type="password" name="password" placeholder="请输入密码"> <input type="email" name="email" placeholder="请输入邮箱地址"> <input type="number" name="age" placeholder="请输入年龄">
综合示例
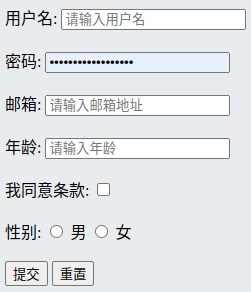
以下是一个综合示例,展示了如何在表单中使用 name、type 和 placeholder 属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单示例</title>
</head>
<body>
<form action="/submit" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="请输入用户名"><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="请输入密码"><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="请输入邮箱地址"><br><br>
<label for="age">年龄:</label>
<input type="number" id="age" name="age" placeholder="请输入年龄"><br><br>
<label for="agree">我同意条款:</label>
<input type="checkbox" id="agree" name="agree" value="yes"><br><br>
<label for="gender">性别:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label><br><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>
显示效果如下所示。
在这个示例中,每个 <input> 元素都包含了 name、type 和 placeholder 属性,使得表单更加完整和用户友好。
第4步:设置图标
网页应用开发
在“创意网站”工具箱中,点击“网页应用开发”按钮。
图标搜索
点击“选项”菜单下的“图标搜索”菜单。
在搜索框中输入“personality”,查找与“个体咨询”有关的图标。
设置图片网址
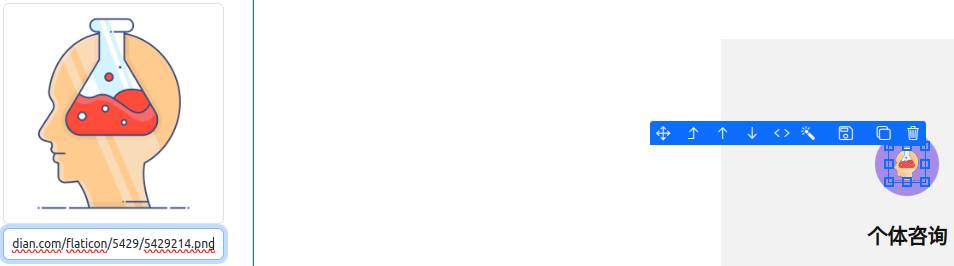
选中图标后,鼠标右键点击图片,复制图片的网址,例如:
https://juguandian.com/flaticon/5429/5429214.png
回到可视化网页编辑器的页面,选中“个体咨询”上方的图片元素,在左侧工具栏,将图片地址粘贴到输入框中。

第5步:录入咨询理念
在“自我介绍”栏目的右侧,选中原有的文本内容,点击“<>”图标。
在输入框中录入咨询理念。
咨询理念
提供温暖、支持与引导,让每位来访者在探索自我的过程中,找到属于自己的力量。
我相信每个人都有改变和成长的潜力,而我愿意陪伴你一起经历这个过程。
第6步:展出资质证书
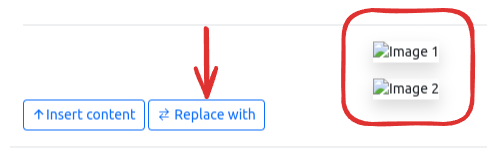
为了展出多张资质证书的图片,需要垂直放置图片元素。选择这块区域,点击“魔术棒”按钮,如下图所示。
在提示词输入框中,输入如图所示的提示词。点击“Ask AI”按钮,人工智能会自动根据这个提示词,生成相应的网页代码。

获得结果后,点击“Replace with”按钮,用这段网页代码,替换当前选中的区域。
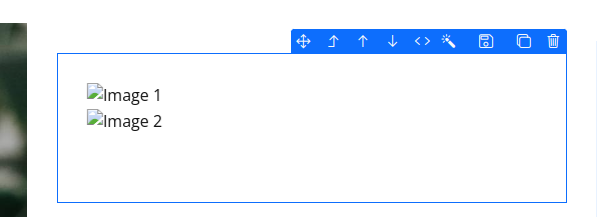
网页显示效果如下所示。
如果点击“<>”图标,可以看到内部的网页代码。
<div class="content"><div class="d-flex flex-column align-items-center">
<img src="image1.jpg" class="shadow mb-3" alt="Image 1" style="max-width: 100%; height: auto;">
<img src="image2.jpg" class="shadow" alt="Image 2" style="max-width: 100%; height: auto;">
</div></div>
这段代码使用了 Bootstrap 5 CSS 框架。下面是详细的解释,包括每个类的作用和它们在 Bootstrap 5 中的意义:
1. 外层容器 <div class="content">
-
功能:这是一个普通的
<div>元素,用于包裹内部的内容。它有一个类名content,可以通过 CSS 进一步样式化。 - 作用:通常用于布局和样式控制,例如设置背景颜色、边距、内边距等。
2. 内层容器 <div class="d-flex flex-column align-items-center">
-
功能:这是一个使用了 Flexbox 布局的
<div>元素。 -
类名:
-
d-flex:将该元素设置为 Flexbox 容器。 -
flex-column:使 Flexbox 容器内的子元素按列排列(垂直方向)。 -
align-items-center:使 Flexbox 容器内的子元素在交叉轴(水平方向)上居中对齐。
-
- 作用:确保内部的图像和其他内容在水平方向上居中对齐,并且按列排列。
3. 图像元素 <img src="image1.jpg" class="shadow mb-3" alt="Image 1" style="max-width: 100%; height: auto;">
- 功能:这是一个图像元素,用于显示图片。
-
属性:
-
src="image1.jpg":指定图像的路径。 -
alt="Image 1":提供图像的替代文本,用于无障碍访问和图像加载失败时的提示。 -
style="max-width: 100%; height: auto;":确保图像的最大宽度不超过其容器的宽度,并保持原始宽高比。
-
-
类名:
-
shadow:添加阴影效果,使图像看起来更有立体感。 -
mb-3:添加底部边距,使图像之间有一定的间距。mb表示 margin-bottom,3是一个预定义的间距单位(通常是 1rem)。
-
4. 图像元素 <img src="image2.jpg" class="shadow" alt="Image 2" style="max-width: 100%; height: auto;">
- 功能:这是一个图像元素,用于显示图片。
-
属性:
-
src="image2.jpg":指定图像的路径。 -
alt="Image 2":提供图像的替代文本,用于无障碍访问和图像加载失败时的提示。 -
style="max-width: 100%; height: auto;":确保图像的最大宽度不超过其容器的宽度,并保持原始宽高比。
-
-
类名:
-
shadow:添加阴影效果,使图像看起来更有立体感。
-
总结
-
外层容器:
<div class="content">用于包裹内部内容,可以进一步样式化。 -
内层容器:
<div class="d-flex flex-column align-items-center">使用 Flexbox 布局,使内容按列排列并在水平方向上居中对齐。 -
图像元素:两个
<img>元素分别显示两张图片,使用shadow类添加阴影效果,mb-3类添加底部边距,style属性确保图像响应式显示。
设置图片网址
最后,按照第4步的方法,依次将心理咨询师资质图片的网址粘贴到图片元素中即可。